Cookie và cách bảo vệ chúng
Bài đăng này đã không được cập nhật trong 2 năm

Cookie? Là gì? Để làm gì?
Giao thức HTTP là một giao thức kết nối ngắt quãng. Client gửi yêu cầu tới Server, và Server sẽ phản hồi lại thông tin cho Client. Sau khi gửi phản hồi về cho Client thì kết nối giữa Client và Server sẽ kết thúc tại đây, giữa Server và Client không còn duy trì kết nối. Và HTTP cũng là giao thức không trạng thái, do Server không lưu trữ lại thông tin của các lần kết nối trước đó. Phản hồi của Server như nào sẽ phụ thuộc vào thông tin có trong yêu cầu của Client. Đó là thời đại của các trang web tĩnh.
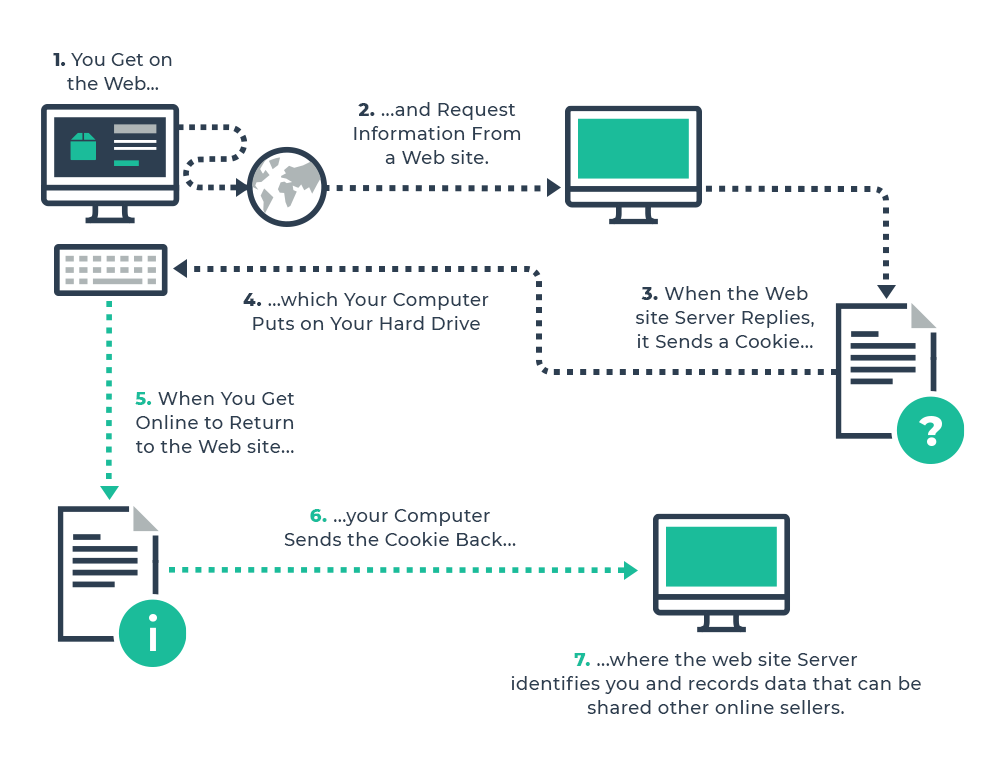
Nhưng khi công nghệ phát triển và nhu cầu tăng lên, người ta muốn có sự cá nhân hoá ở các trang web, nội dung bạn truy cập được sẽ không giống với nội dung dành cho tôi. Để không cần đập đi xây lại, hoặc tạo mới hoàn toàn một giao thức khác thì người ta đã sử dụng cookie. Cookie là những giá trị được Server tạo ra để đánh dấu lại trạng thái của Client, và được lưu trữ tại trình duyệt của người dùng. Mỗi lần Client gửi yêu cầu tới Server thì sẽ gửi kèm cookie. Server sẽ đọc các giá trị được lưu trong cookie để thực hiện phản hồi tương ứng. Từ đó các trang web vẫn có thể hoạt động qua giao thức HTTP, nhưng đã có thêm trạng thái.

Cookie có thể lưu bất cứ thông tin gì, ví dụ như:
- Ngôn ngữ: cho Server biết bạn sử dụng ngôn ngữ gì, tiếng Anh hay tiếng Việt. Bạn dùng ngôn ngữ gì thì Server sẽ gửi cho bạn phiên bản giao diện bằng ngôn ngữ đó.
- Quốc gia: để Server có thể kiểm soát nội dung cho phù hợp với từng quốc gia, lãnh thổ.
- Giỏ hàng: bạn có thể giữ trạng thái các món hàng đã lựa chọn mà không sợ mất đi khi lỡ chuyển trang.
- Lưu trữ phiên làm việc: các trang web có thể biết bạn là ai để hiển thị các nội dung cá nhân hoá. Đây cũng là tác dụng lớn nhất giúp cho các trang web bước sang thời đại 2.0
- ...
Hiện giờ khi bạn truy cập các trang web mới, rất dễ để thấy các thông báo yêu cầu cho phép lưu trữ cookie của trang đó vào trình duyệt. Có thể nói rằng, đối với các trang web thì cookie là cách duy nhất để chúng có thể nhận diện người dùng. Nếu bạn từ chối lưu cookie, hoặc xoá cookie của trang web đi, thì điều này sẽ xảy ra trong lần tiếp theo bạn truy cập trang web:


Bảo vệ cookie
Cookie ngoài lưu trữ dữ liệu ra thì còn có thể được gắn cờ. Những cờ này khi vận dụng hợp lý có thể giúp chúng ta bảo vệ cookie tốt hơn rất nhiều. Tất nhiên những cờ trạng thái này không phải vạn năng, nó không thể giúp cookie của chúng ta trở nên bất khả xâm phạm được. Việc đảm bảo an toàn thông tin cần được thực hiện đầu tiên là từ phía mã nguồn trang web. Cờ trạng thái chỉ nên coi như biện pháp bổ sung.
Cờ HttpOnly
Cookie được lưu tại trình duyệt của người dùng, mà trình duyệt lại có thể chạy mã Javascript, do đó giá trị của cookie hoàn toàn có thể bị chỉnh sửa bằng Javascript. Đây là một con dao 2 lưỡi. Một mặt tốt là Server có thể chỉnh sửa giá trị cookie tại trình duyệt bằng cách khiến trình duyệt chạy các đoạn mã Javascript gửi kèm trong dữ liệu phản hồi. Mặt xấu thì các hacker cũng có thể chỉnh sửa hoặc đánh cắp cookie bằng mã Javascript nếu trang web bị khai thác lỗ hổng XSS. Khi cookie đã bị đánh cắp thì khả năng cao là session của người dùng đã nằm trong tay hacker. Vì đây là giá trị để Server phân biệt các người dùng với nhau, nên khi hacker sử dụng giá trị này, nếu phiên làm việc còn hiệu lực thì hacker có thể giả mạo thành người dùng.

Cờ HttpOnly sẽ khắc phục vấn đề trên. Chúng ta chỉ cần đặt thêm cờ HttpOnly = true. Khi cờ này được đặt cho một giá trị cookie, thì giá trị này sẽ chỉ có thể được gửi qua giao thức HTTP mà thôi. Lúc này mã Javascript không thể tác động vào giá trị cookie nữa, do đó session cookie cũng sẽ an toàn trước các cuộc tấn công XSS.
Cờ Secure
Đây là người bạn tốt phối hợp cực nhịp nhàng với cờ HttpOnly. Nếu chỉ có cờ HttpOnly thì cookie vẫn có thể được gửi qua giao thức HTTP, và có nguy cơ bị nghe lén trên đường truyền.

Giải pháp để chống nghe lén trên đường truyền là cần truyền gói tin qua giao thức HTTPS, để các gói tin đều được mã hóa, cookie cũng không có khả năng bị đọc lén nữa. Cờ Secure chính là đèn báo hiệu cho trình duyệt biết rằng chỉ gửi cookie này trong gói tin nếu đường truyền có mã hóa.
Khi cờ Secure được phối hợp với cờ HttpOnly thì cookie đã được bảo vệ 2 lớp: an toàn trên đường truyền và an toàn trước các đoạn mã Javascript.
Cờ Same-site
Cờ Same-site được thiết kế để ngăn chặn các cuộc tấn công liên quan đến việc gửi cookie qua các yêu cầu từ các trang web khác, nói ngắn gọn thì là chống bị tấn công CSRF. Cờ này cũng có thể giảm được hậu quả khi cuộc tấn công XSS được thực thi thành công.
Xin giới thiệu với các bạn đọc 1 bài viết cực chi tiết và dễ hiểu về cờ SameSite và cách sử dụng cờ này để ngăn chặn tấn công CSRF: https://viblo.asia/p/tan-cong-csrf-va-cac-van-de-xung-quanh-djeZ1PGjKWz#_same-site-4
Cờ Expires hoặc Max-Age
Cả 2 cờ đều có chung tác dụng là quy định thời gian cookie có thể được sử dụng, khi hết thời gian thì trình duyệt sẽ xóa cookie đó đi. Giữa 2 cờ chỉ khác nhau một chút trong cách thể thiện thời gian sử dụng của cookie mà thôi.
Cờ Expires sẽ hiển thị ngày giờ cookie hết hạn dưới định dạng "Wdy, DD-Mon-YYYY HH:MM:SS GMT". Còn cờ Max-Age sẽ hiển thị thời gian có thể sử dụng cookie dưới dạng số giây. Cả 2 đều được trình duyệt chấp nhận, nhưng giữa 2 cờ vẫn có điểm đặc sắc riêng:
- Cờ Expires sẽ dễ đọc và thân thiện với người dùng hơn. Trong trường hợp ứng dụng mốn cookie có thể sử dụng được lâu thì cờ Expires là sự lựa chọn hợp lý.
- Cờ Max-Age sẽ là sự lựa chọn hoàn hảo trong trường hợp ứng dụng chỉ cho phép cookie tồn tại trong thời gian ngắn (VD như ứng dụng ngân hàng số,...).
Việc sử dụng 2 cờ trên để đặt thời gian hết hạn cho cookie cũng giúp giảm thiểu phần nào khả năng cookie bị đánh cắp. Tưởng tượng trường hợp ứng dụng bị khai thác bằng lỗ hổng CSRF, nhưng khi người dùng bấm vào link, request được thực hiện, nhưng cookie thì hết hạn và bị trình duyệt xóa mất rồi.
All rights reserved
