#4 Cùng tìm hiểu cấu trúc game ezySmashers
Ở bài viết số 3 chúng ta đã chạy được ezySmashers dưới localhost. Nay chúng ta sẽ cùng tìm hiểu về cấu trúc game nhé.
Mở project ezySmashers bằng Unity
Về bước cài đặt và mở project, mình có viết rất kỹ trong bước 1 và bước 2 phần #3 Thực hiện xây dựng webGL cho EzySmashers . Mọi người có thể tìm hiểu thêm nhé,
1 Tìm hiểu cấu trúc thư mục ezySmashers
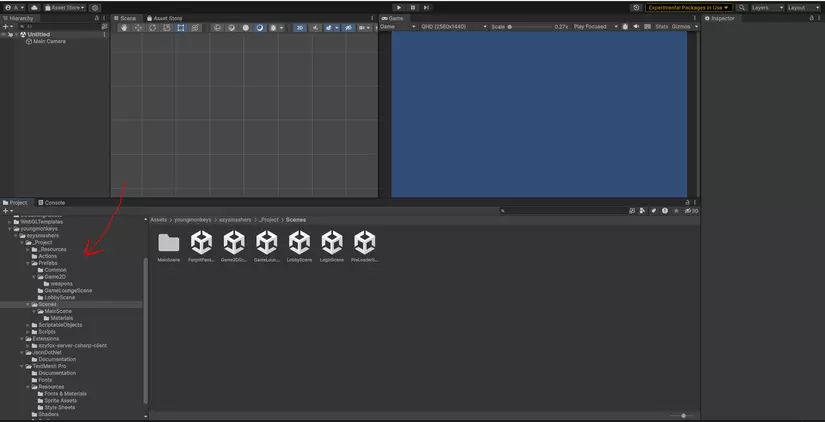
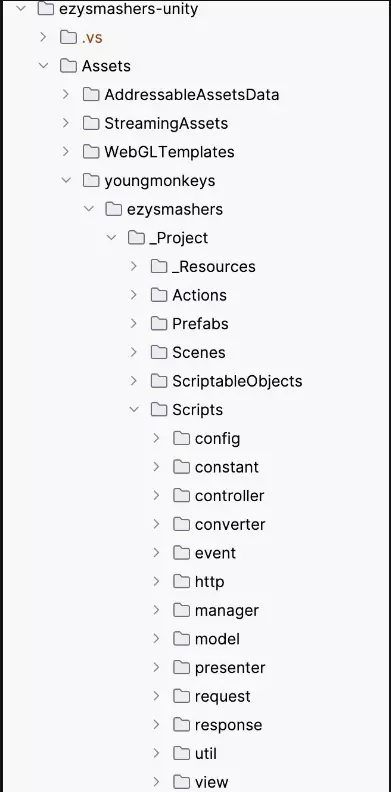
Dưới đây là giao diện khi các bạn mở thư mục ezySmasher bằng unity, các bạn có thể nhìn xuống phía dưới Project > là các thư mục chứa tài nguyên game của bạn.

Dưới đây là cấu trúc của thư mục :
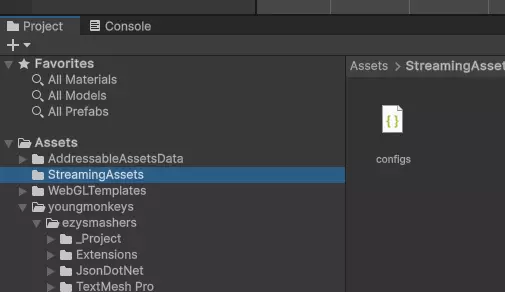
StreamingAssets
Thư mục này chứa file config.json, bạn hoàn toàn có thể edit file config này. Trong file này các bạn hoàn toàn có thể sửa một số thông tin cấu hình như đường dẫn web, socket, autoLogin hay logger,...

WebGLTemplates
Thư mục này chứa mẫu được thiết kế riêng cho trò chơi web dựa trên ezyplatform ví dụ như logo, background,...
youngmonkeys/ezysmashers

_ Project
- Resources: chứa tài nguyên của game, ví dụ như là: animators, images, textures, etc
- Actions: Chứa các hoạt động của nhân vật ví dụ như di chuyển,...
- Prefabs: Chứa các đối tượng được sử dụng lại trong game ví dụ như nhân vật, vũ khí hay các đồ vật loot ở trong game,...
- Scenes: Chứa các cảnh game, ví dụ như cảnh loading trước khi vào game, cảnh login, cảnh sảnh trò chơi, cảnh phòng chờ trò chơi,...
- ScriptableObjects: chứa các đối tượng có thể lập trình được biểu diễn các sự kiện UI
- Scripts: Chứa các tập lệnh C#, phần này sẽ được mô tả kỹ hơn trong mục 3
Extensions : Thư mục chứa ezyfox-server-csharp-sdk để giao tiếp với máy chủ socket ezyfox
JsonDotNet : Một thư viện cung cấp khả năng tuần tự hóa và hủy tuần tự hóa JSON linh hoạt và hiệu quả
TextMesh Pro: Một hệ thống kết xuất văn bản mạnh mẽ trong Unity cung cấp các tính năng nâng cao để hiển thị văn bản trong trò chơi và ứng dụng.
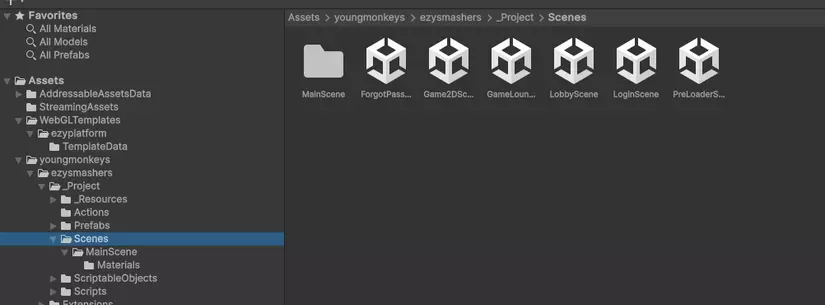
2 Cấu trúc thư mục Scene

Như các bạn thấy, thư mục Scene có chứa các scene:
- PreLoaderScene: load cấu hình trò chơi, khởi tạo một số singleton phổ biến được sử dụng trên tất cả các cảnh
- LoginScene: bao gồm giao diện người dùng/chức năng đăng nhập của người dùng
- ForgotPasswordScene: bao gồm UI/chức năng để đặt lại mật khẩu
- LobbyScene: displays a common lobby room where users can find/join game rooms from here
- GameLoungeScene: hiển thị phòng sảnh chung nơi người dùng có thể tìm/tham gia phòng trò chơi từ đây
- Game2DScene: hiển thị phòng trò chơi
3 Cấu trúc Code

- config: chứa các cấu trúc dữ liệu để biểu diễn những gì có trong StreamingAssets/config.json
- constant: chứa các giá trị hằng số hoặc phép liệt kê được sử dụng trong toàn bộ dự án này
- controller: giao tiếp với máy chủ HTTP hoặc máy chủ socket
- converter: chuyển đổi giữa các loại đối tượng khác nhau (yêu cầu, mô hình, phản hồi, v.v.)
- event: chứa các lớp sự kiện trò chơi dựa trên đối tượng có thể lập trình được
- http: chứa một lớp đơn lẻ để xử lý các yêu cầu/phản hồi HTTP
- manager: chứa các đơn lẻ để quản lý dữ liệu/trạng thái khác nhau của trò chơi
- model: chứa các đối tượng truyền dữ liệu được sử dụng trong toàn bộ dự án, thường được quản lý bởi các trình quản lý dữ liệu
- presenter: xử lý logic trò chơi, tương tác dữ liệu, kiểm soát cách hiển thị các thành phần
- request: chứa các đối tượng biểu diễn các yêu cầu HTTP được gửi đến máy chủ HTTP
- response: chứa các đối tượng biểu diễn các phản hồi HTTP/Socket từ máy chủ
- util: chứa các lớp tiện ích được sử dụng trong toàn bộ trò chơi
- view: chứa các thành phần MonoBehaviour của unity hiển thị các mục/giao diện người dùng/người chơi khác nhau trong trò chơi
Link tham khảo
Phần này chúng ta tìm hiều sơ qua về cấu trúc thư mục trong game, cảm ơn mọi người đã xem bài viết, trong phần tới chúng ta sẽ chạy và thực hiện một vài thay đổi nhỏ game xem sao nhé
All rights reserved